|
Уважаемые коллеги! Вы часто задаете вопрос в наш форум поддержки: «Как создать красивую веб-страницу?». Давайте посмотрим, как это можно сделать, подразумевая под веб-страницей в Открытом классе любой контент, который создается на нашем сайте.
Единственное, о чем давайте договоримся сразу – это о том, что красота – понятие очень индивидуальное и многокомпонентное. Мы постараемся показать Вам те возможности, которые существуют на сайте, а как Вы ими будете пользоваться – каждый для себя решит сам.
Внимание! В связи с заменой визуального редактора для получения полного доступа к инструментам редактирования необходимо установить в поле "Формат ввода" (ссылка располагается под визуальным редактором) параметр "Полный HTML".
Итак, приступаем!
1. Для создания контента в Открытом классе предназначен визуальный редактор, обладающий набором инструментов, очень похожим на привычные инструменты текстового редактора:
2. Часто пользователи идут по такому пути: в привычном, хорошо знакомом текстовом редакторе MS WORD создают документ, «украшают» его – шрифты, цвета, стили, рисунки, таблицы, вставки различных объектов и т.д. После этого, копируют и просто вставляют в визуальный редактор. Мы КАТЕГОРИЧЕСКИ не рекомендуем этого делать!
От MS WORD, конечно, отказываться не надо, надо всего лишь грамотно его использовать. Лучше всего набрать информацию в MS WORD, причем обязательно при включенном режиме проверки орфографии. Это убережет Вас и от ошибок, и от опечаток. После того, как текст набран, снимите все форматирования. Затем копируете и вставляете в визинг-редактор только с использованием кнопки Вставить из Word.
Если Вы используете этот режим вставки, то из MS WORD не потянутся в Ваш контент ненужные стили и не произойдет нарушение структуры создаваемой странички. После успешной вставки в редактор Открытого класса форматируйте средствами визинг-редактора.
Визинг-редактор позволяет создавать достаточно красивые страницы, используя следующие инструменты:
1. выбор начертания шрифтов: жирный, курсив, подчеркивание;
2. выбор вида шрифта: Times New Roman, Areal и т.д.;
3. выбор размера шрифта: small, medium, lardge и т.д.
4. выбор цвета текста и цвета фона;
5. выбор форматирования: нормальный, заголовок, форматированный и т.д.;
6. выбор расположения текста на странице: по левому краю, по середине, по правому краю, по ширине;
7. свой текст Вы можете украсить смайликами; 
8. оживляет страничку графика, уместная по содержанию и качественная по исполнению (инструкция Как вставить изображение Вам поможет разобраться и в этом);
9. при необходимости можно использовать списки, как нумерованные, так и маркированные;
10. можно вставить горизонтальную линию;
11. можно вставить специальные символы.
Вы убедились, что инструменты визинг-редактора очень похожи на инструменты MS WORD? Пожалуй, отличается только работа с изображениями.
3. В случае, если Вам необходимо вставить таблицу, то такая возможность тоже существует:
При создании таблицы можно задать: количество строк и колонок (столбцов), ширину и высоту ячеек (в пикселях или процентах), размер бордюра (это внешняя рамка вокруг таблицы), промежуток (расстояние между ячейками), отступ (расстояние до начала текста в ячейке), название таблицы.
Уже созданную таблицу можно изменять. Для этого выделите ее правой клавишей мыши и поработайте с интересующим Вас параметром (ячейкой, колонкой, строкой или общими свойствами таблицы). Обратите внимание, что работая с меню Ячейка, Вы можете создавать таблицу сложной структуры.
4. Если Вам нужно вставить строку/столбец в таблицу, то это можно сделать всего за три шага:
4.1. Установите курсор в ту строку, после/перед которой хотите добавить новую строку (соответственно, предварительно войдя в режим изменения ) страницы.
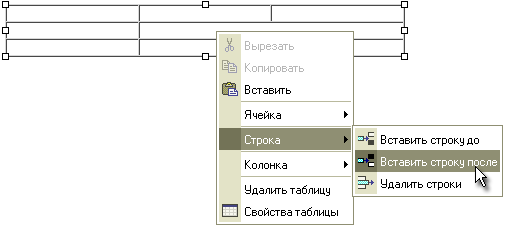
4.2. Щелкните правой клавишей мышки в этой строке и в появившемся контекстном меню выберите пункт Строка => Вставить строку до или Строка => Вставить строку после:

4.3. Строка появится, и Вы сможете наполнить ее содержимым:

Если Вам надо вставить новый столбец, то Вы проделываете все то же самое:
4.4. То есть устанавливаете курсор мышки в тот столбец, до/после которого необходимо добавить новый столбец .
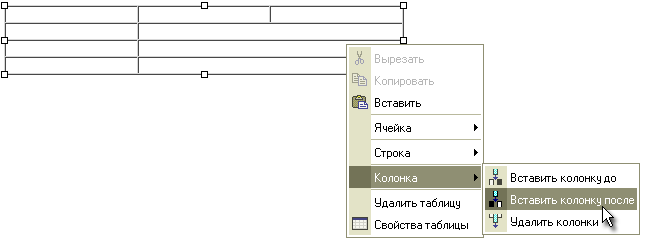
4.5. Щелкаете правой клавишей мышки в этом столбце и в появившемся контекстном меню выбираете пункт Колонка => Вставить колонку до или Колонка => Вставить колонку после:

4.6. Колонка появится, и Вы сможете наполнить ее содержимым:

5. Если Вы хотите закрасить ячейку в таблице, то для этого нужно выполнить следующие действия:
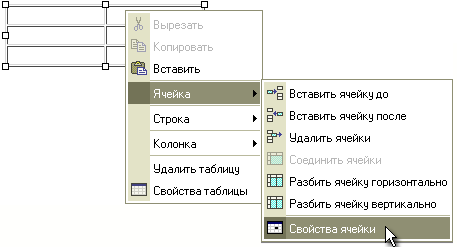
5.1. Надо встать курсором мышки в ту ячейку, которую будем красить (если это несколько ячеек, то их все предварительно надо выделить) и вызвать контекстное меню (щелкнуть правой клавишей мыши). В появившемся контектсном меню выбрать пункт Ячейка, а в нем — Свойства ячейки:

5.2. В открывшемся окне Свойства ячейки выбираем пункт Цвет фона. Для этого нажимаем на кнопку Выберите:

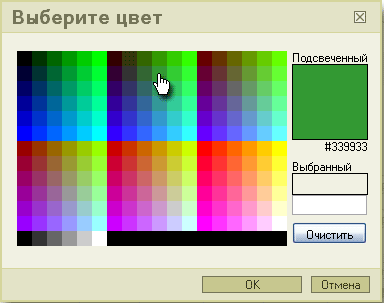
5.3. Автоматически открывается окно с цветвой палитрой — в нем вы можете выбрать тот цвет, который вам необходим:

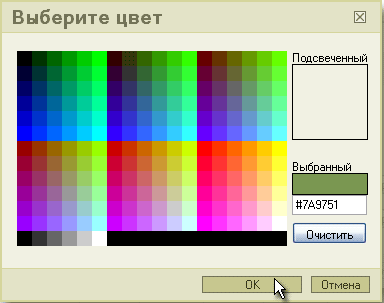
Если же нужного цвета нет, то можно вписать его значение самостоятельно (предварительно посмотрев его, например в Adobe Photoshop или Paint или любой другой графической программе):

Написанный вами цвет отобразится в поле Выбранный.
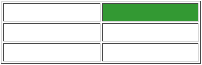
5.4. Теперь осталось только нажать на клавишу ОК столько раз, сколько попросят и ячейка (или ячейки) будут закрашены:

6. Если Вам знакомы основы языка HTML, то можно воспользоваться кнопкой Источник на панели инструментов визинг-редактора. Нажав ее, у Вас появитьс возможность править непосредственно разметку Вашей странички, но советуем это делать только в том случае, если Вы уверены в своих силах.
Мы рассмотрели только основные возможности визинг-редактора, которые помогут Вам создавать красивые веб-странички. Экспериментируйте, изучайте остальные возможности – это позволит Вам делать Ваши страницы индивидуальными.
Но помните, что чувство меры – это не самое плохое качество человека! 
В качестве примеров можно привести страничек, созданных Юлией Залега:
www.openclass.ru/communities/32463
www.openclass.ru/communities/32402
www.openclass.ru/communities/21946
www.openclass.ru/node/52405
 Обратите внимание, что если Вы прикрепляете файл к контенту, то для того, чтобы у Вас была возможность сделать на него ссылку (например, в тексте), нужно сделать следующее: Обратите внимание, что если Вы прикрепляете файл к контенту, то для того, чтобы у Вас была возможность сделать на него ссылку (например, в тексте), нужно сделать следующее:
- прикрепить файл;
- сохранить контент;
- зайти в контент на изменение;
- увидеть настоящий URL-адрес прикрепленного файла, который можно использовать при создании ссылки.
Успехов Вам в создании качественного и полезного контента!
Разделы инструкции, посвященные
работе с таблицей, разработала Ю. Залега,
сетевой методист, Красноярский край
|